A couple of site updates:
- Added dark mode support and a dark theme.
- Added pictures on the About page.
Dark Mode
Dark mode uses a prefers-color-scheme media
query to determine the default theme, so it
should do the right thing™ for people who have their system
configured to prefer a dark color scheme. The theme can also be set
explicitly using the “Switch Theme” icon on the right side of the menu
bar.
There is a minor refresh bug and probably a few rough edges with older content, but I will get them sorted as time permits.
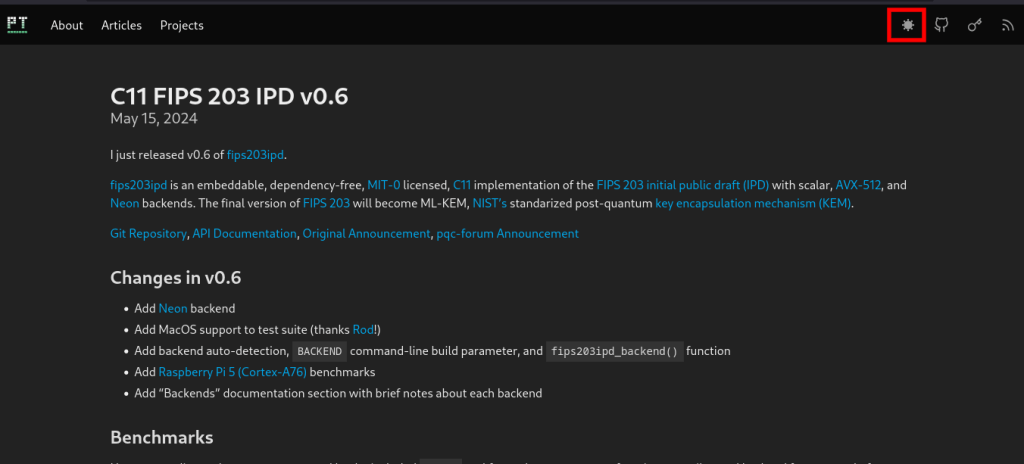
Screenshot:
New dark theme active and "Switch Theme" menu icon highlighted.
I strongly prefer dark mode and have wanted to add it here for years, so this change is a big victory for me.
About Page Pictures
There’s not much to say here; the About page now has a couple of pictures.
Adding the images in a way that I was satisfied with turned out to be a lot more effort than you might expect… This site is statically generated with Hugo, the theme is a heavily-customized version of Bulma, and blog posts and articles are written in Markdown.
The features that I wanted were:
- A responsive layout containing a horizontal row of images on desktop which gracefully falls back to a vertical list of scaled thumbnmails on mobile.
- Multiple image format support (in other words, the
<picture>element). - Accessibility (
title,alt,aria-label,<figcaption>, etc). - Ability to specifily all of the above in the article front matter.
In order to support everything above, I ended up copying my existing
pe-figure shortcode and modifying it to support image “carousels”
in articles.
In any case, it’s done now. Here is the result: